HTML
HyperText Markup Language의 약자로 웹페이지의 틀을 만드는 마크업 언어이다.
//웹페이지의 구조를 지정하는 기술적인 언어.
//HyperText : 웹페이지를 다른 페이지로 연결하는 링크.
//Markup : 웹에 글, 이미지 등 다양한 콘텐츠를 표시하는 도구
HTML 문서는 요소(element)를 구조화한 일반 텍스트 문서이다.
HTML은 tag들로 이루어져 있다.
//tag : 부등호(<>)로 묶인 HTML의 기본 요소
//<tag></tag> '/태그이름'은 해당 태그가 끝났음을 의미한다.
//태그 내부에 내용이 없다면, Slef Closing이 가능하다.
//<tag></tag> => <tag/>
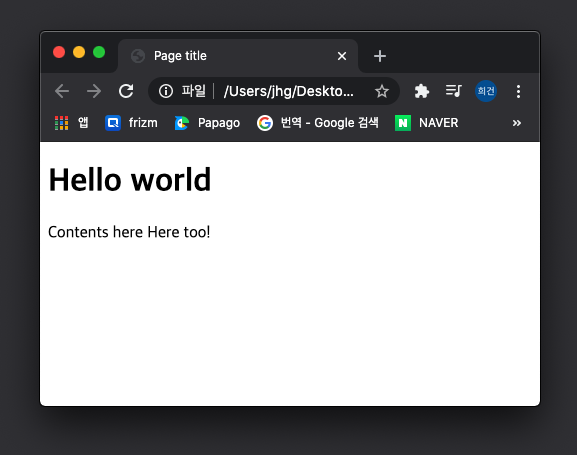
기본적인 HTML예제_출처 : 코드스테이츠
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
<h1>Hello world</h1>
<div>Contents here
<span>Here too!</span>
</div>
</body>
</html> 
tag
HTML의 구조 관련 태그
<html> : html 시작 태그로 문서 전체의 틀을 구성한다.
<head> : 문서의 메타데이터를 담는다.
//메타데이터 : 제목, 스크립트, 스타일 시트 등
<body> : 문서의 내용을 담는 곳이다.
//한 문서의 하나의 body 요소만 사용 가능하다.
<style> : 요소의 인라인 스타일에 접근하거나 설정할 때 사용한다.
<script> : 데이터와 실행 가능한 코드를 문서에 적용할 때 사용한다.
//보통 Javascript코드와 함께 사용한다.
<meta> : 나타낼 수 없는 메타데이터를 나타낸다.
//<base>, <link>, <script>, <title>과는 다른 유형의 메타데이터를 나타낸다.
HTML 콘텐츠 관련 태그
<div> : 레이아웃을 나눌 때 주로 사용되며 CSS와 연동하여 쓰인다.
//블록 레벨 요소 : 기본값은 한 라인 모두 차지, 줄 바꿈 가능
<span> : 구문 콘텐츠를 위한 컨테이너이다.
//인라인 요소 : 기본값은 콘텐츠의 크기, 줄바꿈 불가능
<a> : 하이퍼 링크를 걸어주는 태그
//<a herf = "http://www.naver.com"> 네이버 </a>
//herf : 클릭 시 이동할 링크
//target 설정 가능 _blank : 새로운 탭으로 열기
<ul> : 정렬되지 않은 목록을 만들 때 사용한다.
<ol> : 번호(순서)를 가지고 있는 목록을 만들때 사용한다.
<li> : 목록을 만드는 태그, <ul>의 안에 위치한다.
<img> : 이미지 삽입을 해준다.
//닫는 태그를 사용하지 않는다.
<button> : 버튼을 생성한다.
<input> : type을 통하여 다양한 입력 폼들을 넣을 수 있게 한다.
//checkbox, radio 등
<iframe> : 문서 안에 다른 HTML을 삽입한다.
<br> : 텍스트 안에 줄 바꿈을 생성한다.
<table> : 표를 삽입한다.
<thead> : 표의 헤드를 정의하는 행을 정의한다.
<tbody> : 표의 여러 행을 묶어서 표 본문을 구성한다.
<tr> : 표의 셀 행을 정의한다.
<th> : 표의 행을 정의한다.
<td> : 표의 셀을 정의한다.
<code> : 짧은 코드 조각을 나타내는 스타일을 이용해 콘텐츠를 표시한다.
<pre> : 서식을 지정한 텍스트를 나타낸다.
자바스크립트의 코드를 사용하기 위해서는 <script> 태그를 이용하여 HTML 내부에 작성할 수도 있고, 외부에 작성 후 <script> 태그의 src속성을 이용하여 불러올 수도 있다.
'Software Engineering' 카테고리의 다른 글
| 동기(Synchronous), 비동기(Asynchronous) (0) | 2020.11.14 |
|---|---|
| 고차함수(Higher order function) in Javascript (0) | 2020.11.14 |
| Linked List in Date structure (4) | 2020.11.10 |
| Queue in Date structure (0) | 2020.11.07 |
| Stack in Date structure (0) | 2020.11.06 |